Hexo部署站点至Github

Hexo部署站点至Github
Github Pages 简介
GitHub Pages 是一种静态站点托管服务,旨在直接从 GitHub 存储库托管您的个人,组织或项目页面。
创建 Github Pages 仓库
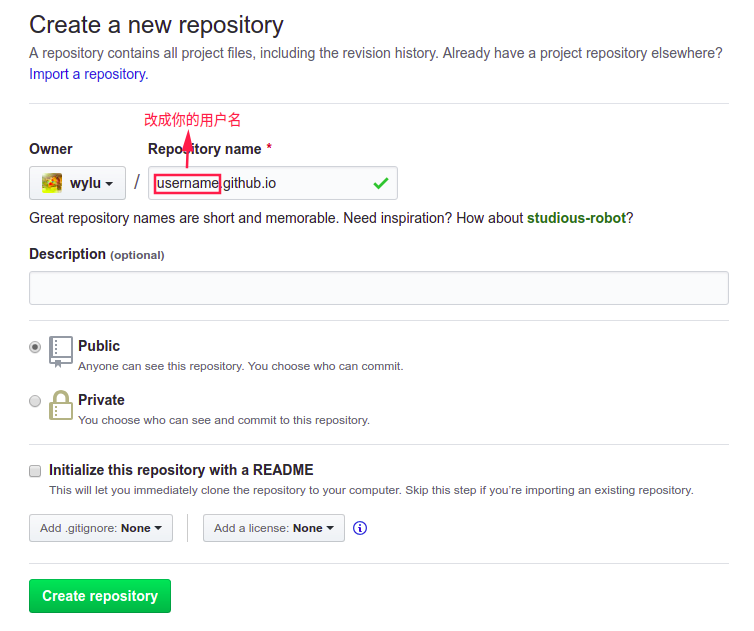
转到 GitHub 并创建一个名为 username.github.io 的新仓库,其中 username 是您在 GitHub 上的用户名(或组织名称)。如果仓库名的第一部分(username 部分)与您的用户名不完全匹配,则无法正常工作,因此请务必正确使用。

配置 SSH Key
SSH Key 是你的身份凭证,拥有密钥你才能向仓库推送修改,如果无需任何凭证就能推送,那么谁都可以向你的仓库推送修改。如果已经配置过了就无需再配置,如果没有配置过或者需要重新配置的,请进行以下操作。
配置用户信息
初次运行 Git 前需要配置用户信息,一个是你个人的用户名称,一个是你的电子邮件地址。如果已配置则可以跳过。
1 | git config --global user.name "John Doe" |
检查是否已有 SSH Key
1 | cd ~/.ssh |
执行 ls 或 ll
1 | ls |
看是否存在 id_rsa 和 id_rsa.pub 文件(或者是其它文件名),如果存在说明已有 ssh key,可以直接跳过生成密钥,其中 id_rsa 为私钥,id_rsa.pub 为公钥。
生成 SSH Key
执行下列命令,三次回车确认
1 | ssh-keygen -t rsa -C "your_email@example.com" |
添加 SSH Key 到 Github
- 登录 github,点击头像,点击 Settings 进入设置页面
- 然后点击菜单栏的 SSH Key 进入页面添加 SSH Key
- 点击 New SSH Key 按钮后进行 Key 的填写,其中 Title 随意,Key 为刚刚生成的公钥,公钥在文件 id_rsa.pub 文件中,直接 copy 文件中的内容粘贴即可
测试 SSH Key
1 | ssh -T git@github.com |
直接输入 yes 回车,如果提示以下内容说明已配置成功。
1 | Hi xxx! You've successfully authenticated, but GitHub does not provide shell access. |
安装 Hexo git 插件
1 | npm install hexo-deployer-git --save |
分支管理说明
推荐使用两个分支进行管理,一个分支用于部署站点,一个分支用于实现源代码的版本控制。
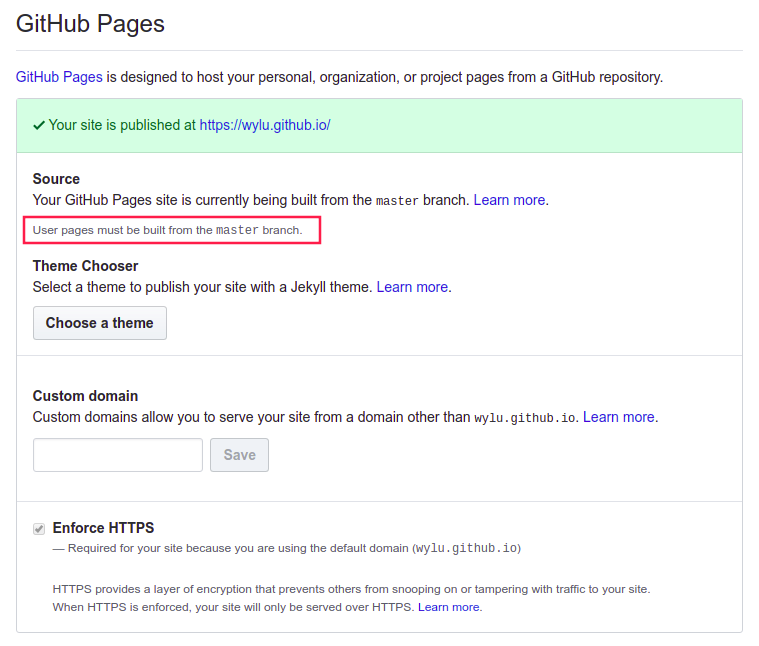
当新建一个仓库的时候,仓库将自动包含一个 master 分支。如果将站点部署到 Github Pages,必须配置部署到 username.github.io 的 master 分支,因为现在 Github Pages 已经不支持指定分支进行部署了,如图:

所以对于托管到 github 的,建议将 hexo 生成的站点文件推送到 master 分支,将源代码推送到另一个分支,如 dev 分支,那么所有的写作和各种配置修改都在 dev 分支下完成,dev 分支就是我们的写作分支。
这一切是如何发生的? 当执行 hexo deploy 时,Hexo 会创建或更新另外一个用于部署的分支,这个分支就是 _config.yml 配置文件中指定的分支。Hexo 会将生成的站点文件推送至该分支下,并且完全覆盖该分支下的已有内容。值得注意的是,hexo deploy 并不会对本地或远程的写作分支进行任何操作,因此依旧需要手动推送写作分支的所有改动以实现版本控制。
修改部署配置
打开站点配置文件 _config.yml,修改 deploy 配置如下:
1 | deploy: |
| Setting | Description |
|---|---|
| repo | 仓库库(Repository)地址 |
| branch | 分支名称。如果您使用的是 GitHub 或 GitCafe 的话,程序会尝试自动检测。 |
| message | 自定义提交信息 (默认为 Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }}) |
请将 username 改成你的用户名
Github Pages 仅在 master 分支下实现
部署站点
执行下列命令生成站点文件并推送至远程仓库
1 | hexo clean && hexo deploy |
hexo clean 清除站点文件,hexo deploy 重新生成站点文件并将之推送到指定的仓库分支。例如:
1 | hexo clean && hexo deploy |
也可以手动生成静态文件,然后使用 git 推送 public 文件夹内的静态文件到部署分支。在执行 hexo deploy 命令后,会在项目根目录下生成一个 .deploy_git 的文件夹,其中的文件其实就是 public 文件夹的文件,同时 .deploy_git 文件夹下还生成了一个 .git 目录,表明了 .deploy_git 是一个仓库目录,可以使用 git 进行版本控制。如果我们直接推送 public 文件夹的内容,需要将 public 初始化为一个仓库,即执行 git init 命令,然后再添加远程仓库进行推送。
部署到 Github Pages 完成后,就可以在浏览器中通过网址 https://username.github.io/ 进行访问了。
提交源码分支
初次提交
初始化仓库
如果是初次提交,此时项目根目录是没有 .git 文件夹的,所以需要执行下列命令将项目文件夹初始化为一个仓库,在项目根目录下执行:
1 | git init |
定义忽略规则
Hexo 在执行建站命令时默认会在项目根目录下生成 .gitignore 文件,该文件它已经配置好了不需要 push 的文件,如果没有则需要自行创建,然后在该文件定义如下忽略规则:
1 | .DS_Store |
db.json:缓存文件,不需要 pushnode_modules/:模块包目录,在执行npm install时会重新生成,不需要 pushpublic/:hexo g生成的静态网页,不需要 push.deploy_git/:hexo d生成,不需要 push
重命名当前分支
在初始化仓库完成后,默认在名为 master 的分支下,因为我们这个分支是用于提交源代码的,所以需要另起一个分支名,以区别于远程库的用于部署站点的 master 分支。
1 | git branch -m master dev |
这里我们将本地 master 分支重命名为 dev,在下面我们会推送该分支作为远程库的 dev 分支。
本地提交更新
执行下列命令查看分支状态:
1 | git status |
使用下列命令跟踪新文件:
1 | git add * |
再次使用 git status 查看分支状态,如果某些隐藏文件未被跟踪而又需要对其进行跟踪的,例如这里需要跟踪 .gitignore 文件,所以还需要执行:
1 | git add .gitignore |
执行下列命令,将更新提交到本地仓库分支:
1 | git commit -m "Commit Message" |
推送更新至远程仓库
上面的提交更新只是本地操作,与远程库并没有任何关联,所以还需要进行以下操作将更新推送至远程库。
添加远程仓库:
1 | git remote add origin git@github.com:username/username.github.io.git |
可以使用如下命令查看已添加的远程仓库的信息,例如:
1 | git remote -v |
执行下列命令,上传当前分支到远程库,并且关联当前分支与远程分支:
1 | git push -u origin dev:dev |
例如:
1 | git push -u origin dev:dev |
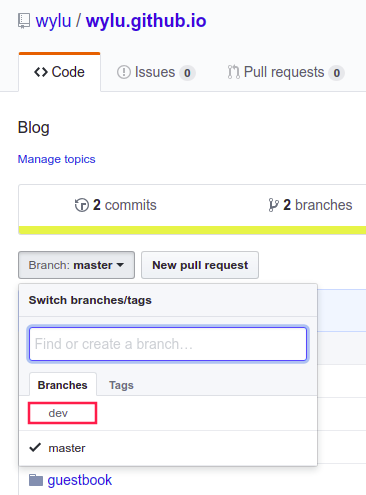
可以看到 git 会为我们自动在远程仓库创建 dev 分支,并且关联本地的 dev 分支和远程的 dev 分支。

后续提交更新
因为初次提交时我们已经关联了本地分支与远程分支,所以后续提交更新时,只需要执行下列命令即可。
跟踪新文件和修改:
1 | git add * |
提交更新:
1 | git commit -m "Commit Message" |
推送更新:
1 | git push |
其它设备管理博客
当我们需要在其它电脑上管理博客时,首先需要配置相关环境。
配置相关环境
- 安装
Git - 安装
Node.js - 配置 SSH Key
Clone 源码分支
1 | git clone -b dev git@github.com:username/username.github.io.git |
dev 为我的源码分支名称,你应根据你的分支名称进行修改。
安装 Hexo 及相关依赖
1 | npm install hexo-cli -g |
1 | npm install |