NexT第三方服务集成
本文将介绍一些第三方服务的集成与使用,如评论、搜索、SEO、持续集成等。
NexT第三方服务集成
环境及版本声明
本文基于以下环境及版本:
1 | hexo: 3.8.0 |
若主题版本不一致,下面的配置方法可能不适用。
集成 Gitalk 评论系统
参考
zhujian hexo指南 Gitalk评论系统
https://theme-next.org/docs/third-party-services/comments-and-widgets#Gitalk
asdfv1929 博客 Hexo NexT主题中集成gitalk评论系统
Gitalk是一个基于 GitHub Issue 和 Preact 的现代评论组件。详见 官方Github 和 官方Demo。
实际上现在 NexT 已经集成了 gitalk,我们只需做一些配置即可,配置步骤如下。
注册 OAuth App
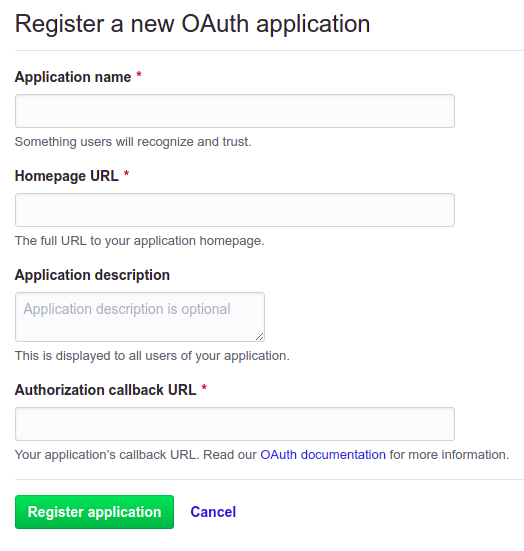
进入 github 注册页面 Register a new OAuth application

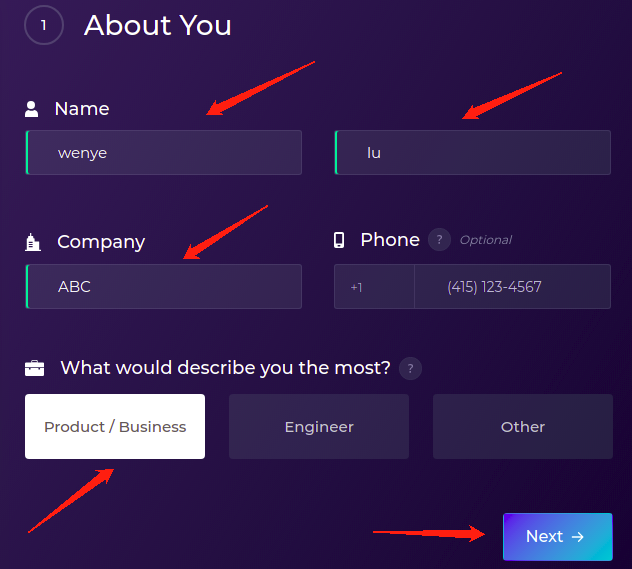
- Application name: 应用名称,随意
- Homepage URL: 使用 gitalk 的网站地址,如果为 GithubPage,则为 https://yourname.github.io
- Application description 应用描述,随意
- Authorization callback URL: 使用 gitalk 的网站地址(授权回调 URL),如果为 GithubPage,则为 https://yourname.github.io
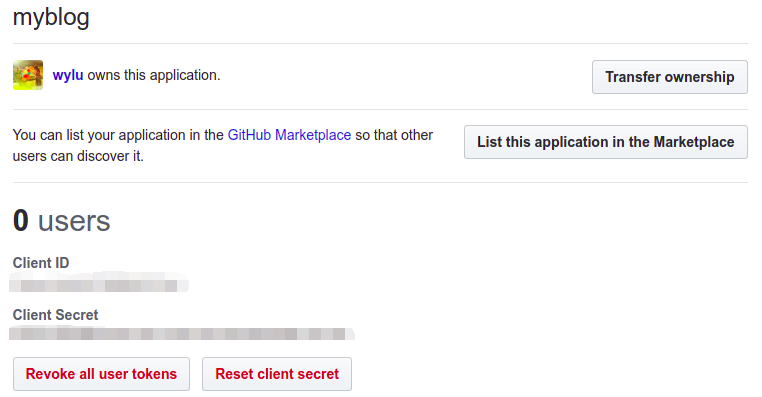
注册成功后,页面跳转,生成 Client ID 和 Client Secret 在后面的配置会用到。

修改主题 _config.yml 配置
编辑 主题配置文件,启用 gitalk 模块,修改配置如下:
1 | # Gitalk |
gitalk 实际上是利用提 Issues 的方式来存储评论的,所以需要使用 repo 指定一个仓库来存储 Issues,建议新建一个仓库专门用来存储 GithubPages 的评论,如这里我使用了仓库 github-pages-comments 来存储评论,而不是使用部署 GithubPages 的仓库。
初始化评论
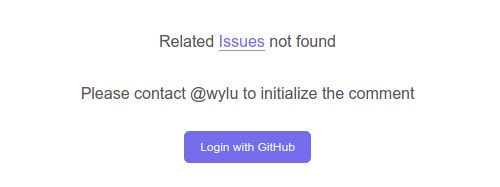
部署成功后,打开一篇文章,登录 github 就会初始化文章评论。

登录成功后

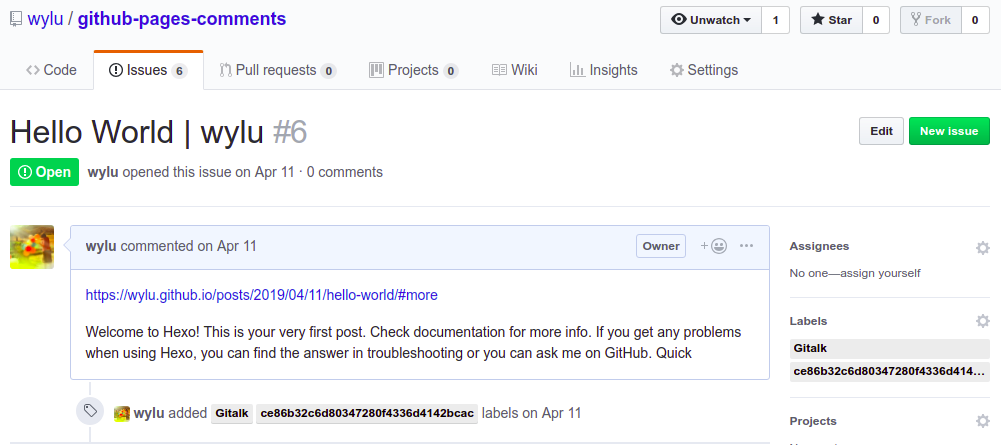
自动创建的 Issues

注意:所有没有初始化过的评论的文章都需要进入到该文章页面下才会初始该文章对应的评论(Issues)。
另外,如果文章的链接变了,文章会重新初始化评论,即创建新的 Issues 并指向它。猜测 gitalk 可能是根据文章链接来创建 Issues 的,每一个链接对应一个页面,每一个页面对应一个 Issues 。所以推荐使用 abbrlink 设置永久链接,以避免同一篇文章重复创建 Issues 。
取消一些页面的评论
成功配置 gitalk 评论系统后,将会在每个页面末尾添加评论框,对于不需要评论的文章或页面,可在 front-matter 设置如下属性进行隐藏:
1 | comments: false |
创建留言板
成功配置 gitalk 评论功能后,我们就可以利用它来实现留言板的功能了。
新建 guestbook 页面
与添加标签页、分类页类似,留言板的 layout 也是 page,在站点根目录下执行下列命令创建一个新页面:
1 | hexo new page guestbook |
添加菜单项
编辑 主题配置文件,在 menu 下添加 guestbook: /guestbook/ || commenting,如下:
1 | # When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash from link value (/archives -> archives). |
设置菜单项显示文本
如果存在该菜单项对应的翻译,则将加载翻译的文本,否则将直接使用 key 的值,这里的 key 就是冒号前面的 guestbook。
假设我们现在站点用的语言是 zh-CN,则编辑 themes/next/languages/zh-CN.yml 文件,在 menu 下添加 guestbook: 留言板,如:
1 | menu: |
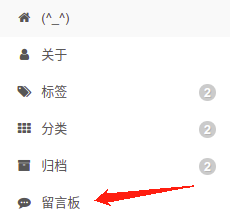
设置完成后,效果如下:

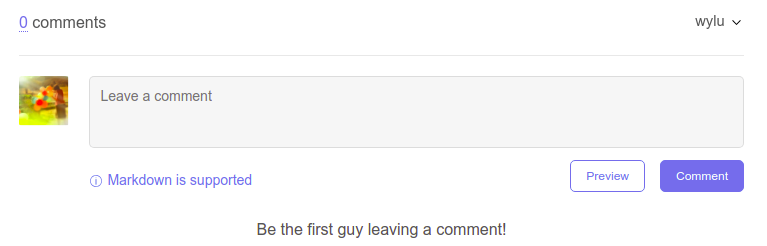
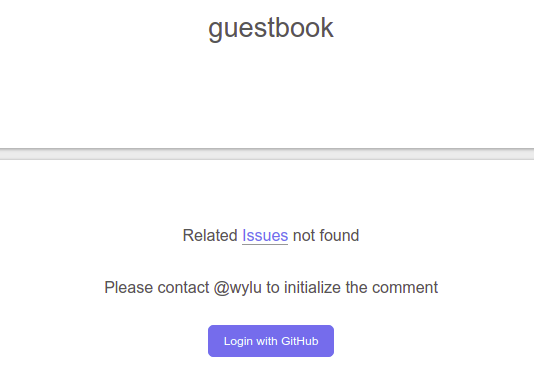
打开页面如下(部署成功后,登录就可以评论留言了):

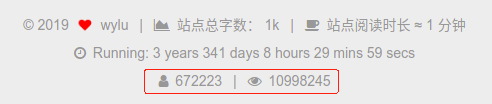
不蒜子访客数和访问量统计
统计项包括:
- 站点总访客数
- 站点总访问量
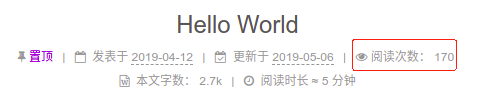
- 文章总阅读数
NexT 已经集成了 busuanzi 统计服务。更多关于 busuanzi 的介绍请移步 http://ibruce.info/2015/04/04/busuanzi/
编辑 主题配置文件,启用 busuanzi_count 统计模块,修改配置如下:
1 | # Show Views / Visitors of the website / page with busuanzi. |


注意:通过查看 themes/next/layout/_third-party/analytics/busuanzi-counter.swig 中的代码,可以发现 total_visitors 使用的是 uv 的计算方式,即单个用户连续点击n篇文章,只记录 1 次访客数; total_views 使用的是 pv 的计算方式,单个用户点击 1 篇文章,本篇文章记录 1 次阅读量。查看 themes/next/layout/_macro/post.swig 中的代码,可知 post_views 使用的是 pv 计算方式。
另外一个需要注意的是,在本地预览时会看到的统计结果数异常,不用理会,只要部署到 GithubPages 后就会正常统计。启用 不蒜子 后,就算设置不显示统计结果,统计任务也一样会继续运行。
使用 LocalSearch 搜索功能
NexT 支持许多搜索服务,只需选择其中一种即可。
参考 yashuning 博客 hexo - Next 主题添加搜索功能
安装插件
local_search 依赖于插件 hexo-generator-searchdb
在站点根目录下执行下列安装命令:
1 | npm install hexo-generator-searchdb --save |
编辑 站点配置文件 _config.yml
在文件末尾添加如下默认配置:
1 | search: |
- path - 文件路径。默认情况下是
search.xml。如果文件扩展名为.json,则输出格式为 JSON。否则将导出 XML 格式文件。 - field - 要搜索的搜索范围,可选项:
- post (Default) - 仅涵盖您博客的所有文章。
- page - 仅涵盖您博客的所有页面。
- all - 将涵盖您博客的所有文章和页面。
- format - 页面内容的形式,适用于xml模式,可选项:
- html (Default) - original html string being minified.
- raw - markdown text of each posts or pages.
- excerpt - only collect excerpt.
- more - act as you think.
- limit - 定义被索引的帖子的最大数量,优先取最新的。
编辑 主题配置文件 _config.yml
启用 local_search 模块,配置如下:
1 | # Local search |
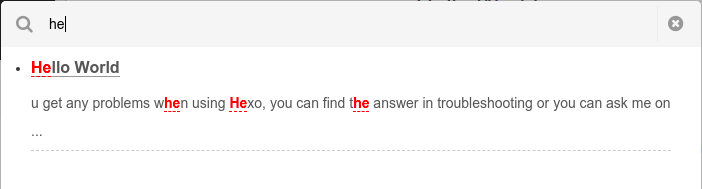
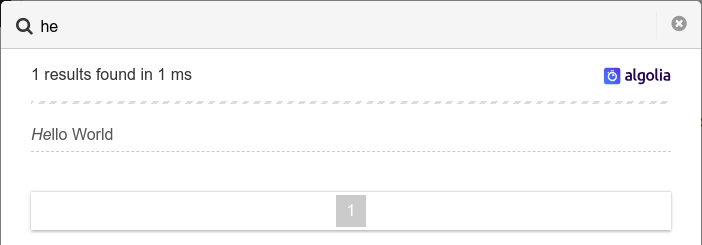
开启 local_search 后就可以在菜单栏看到搜索选项了。


集成 Algolia Search 搜索服务
网上很多配置过程都比较老了,现在 Algolia Search 界面已经发生比较大的变化。Algolia 官网
参考 http://theme-next.iissnan.com/third-party-services.html#algolia-search
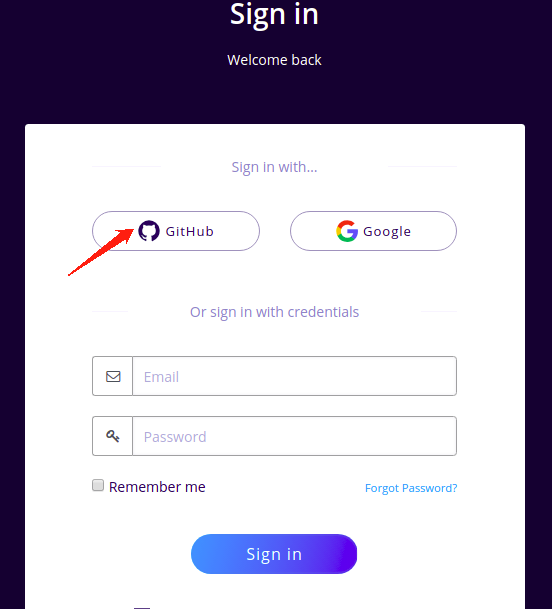
登录 algolia
点击 https://www.algolia.com/users/sign_in 进入登录页面,注册一个新账户,或者直接使用 Github 账号 或 Google 账号直接登录。



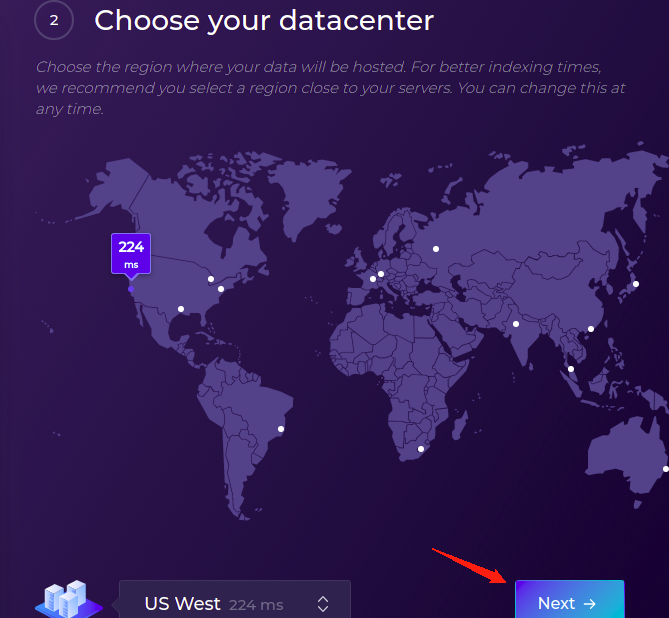
跳过创建 Project , 然后进入 Dashboard

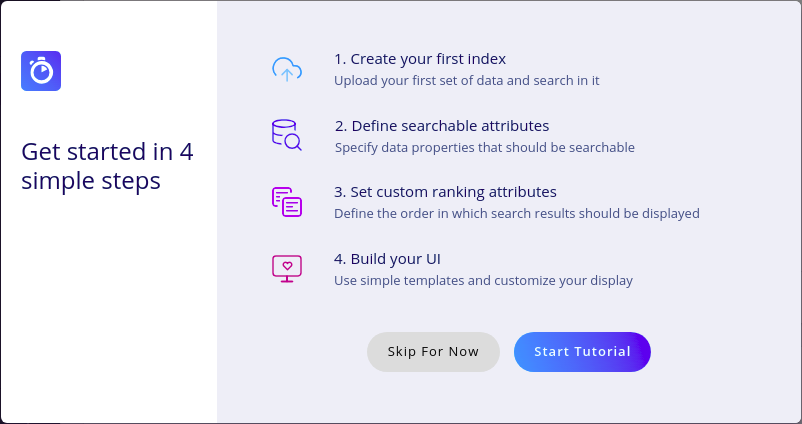
可以直接跳过教学,也可以选择开始教学

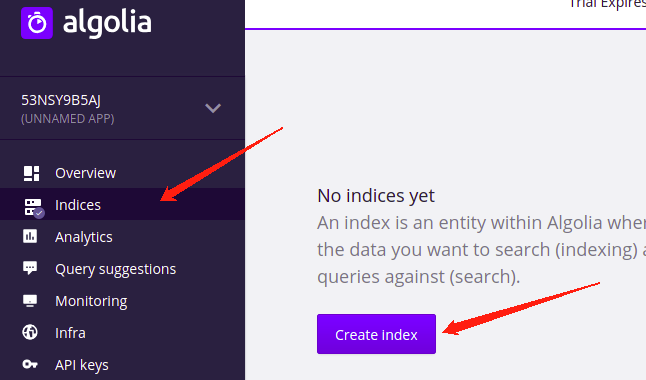
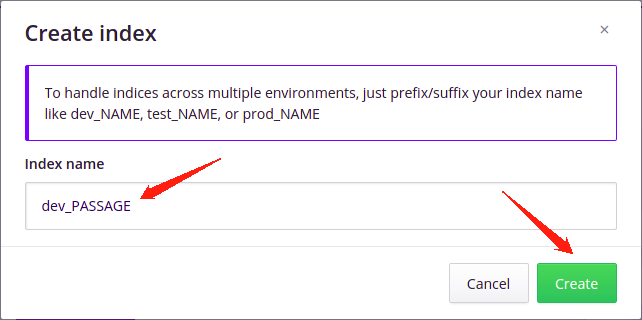
创建一个新的 Index
没有任何 Index 时:

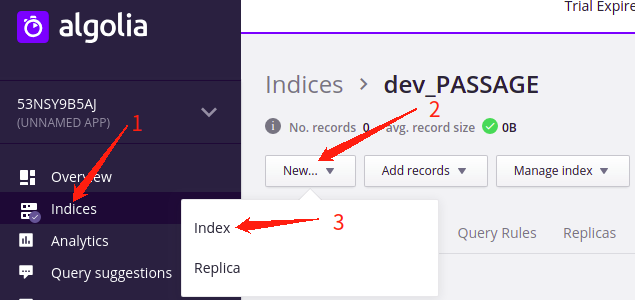
如果已经有一个 Index 时:


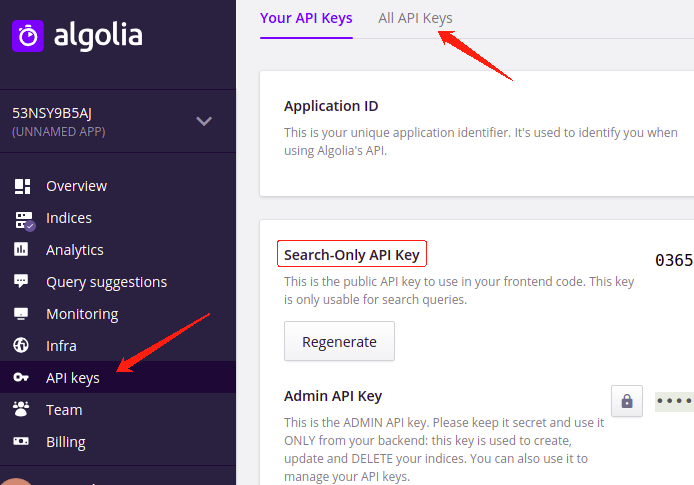
设置用于搜索 Index 的 API Keys
这里说明一下,最好使用两个 API Key,其中一个 Key 只有 search 权限,而另一个 Key 具有 Indices 的 CRUD 权限。
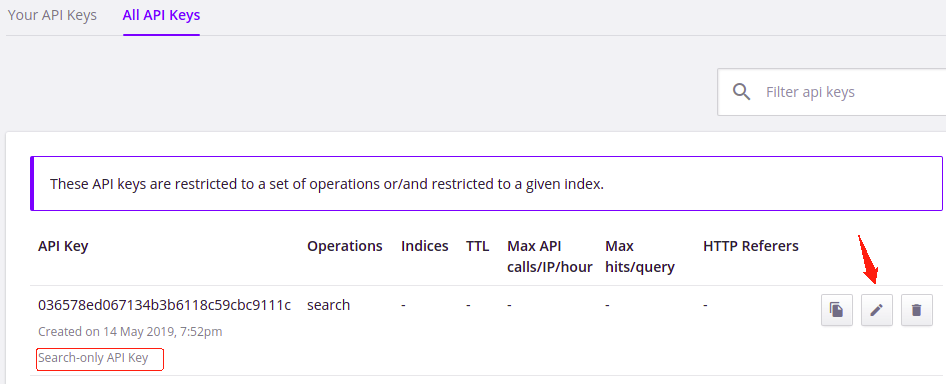
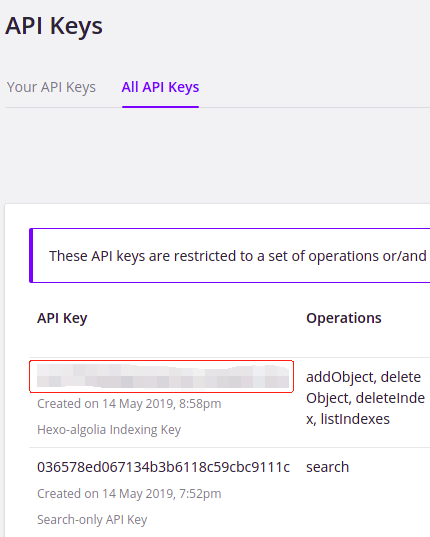
默认会有一把名为 Search-Only API Key 的 Key,这个 Key 只有 search 权限,点击 All API Keys:

编辑 Search-only API Key:

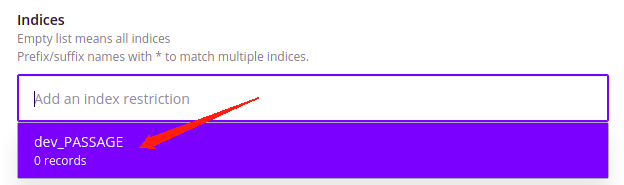
在 Indices 中添加刚才新创建的 Index 然后 Update 保存:

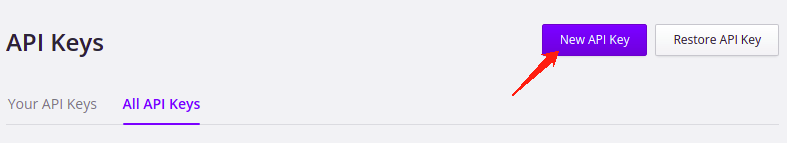
新建一个用于管理 Index 的 API Key

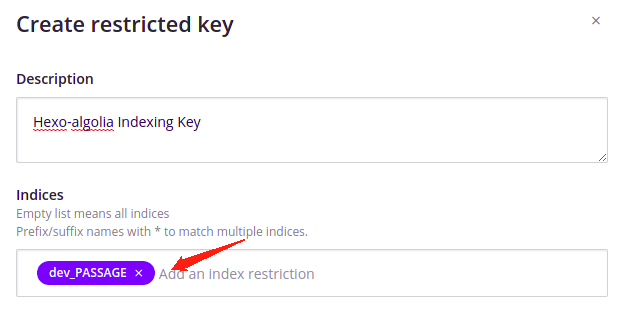
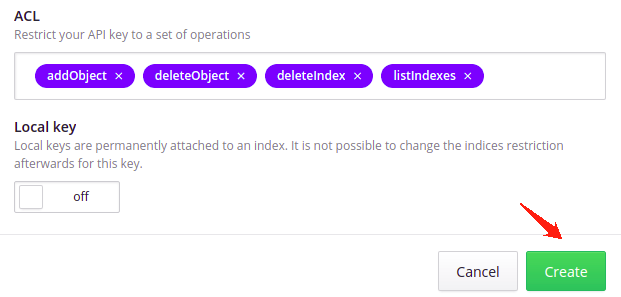
Description 随意,Indices 添加上面创建的 Index,ACL 中只选择四种操作 addObject、deleteObject、deleteIndex、listIndexes,其它的默认就行,然后点击Create:


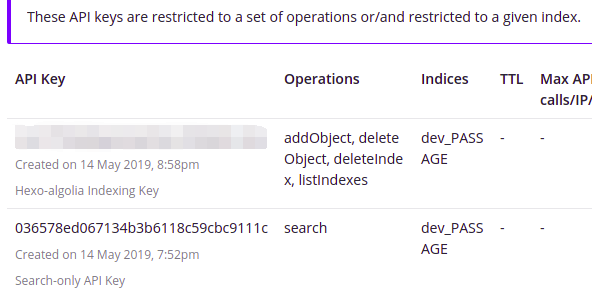
创建完成后:

安装插件
在站点根目录下安装插件 hexo-algolia
1 | npm install --save hexo-algolia |
在主题目录下安装插件 theme-next-algolia-instant-search
1 | cd themes/next |
编辑 站点配置文件 _config.yml
在文件末尾添加如下配置,更多说明请看 官方github:
1 | # Hexo plugin: hexo-algolia |
点击 API keys 选项,可以查看你的 Application ID 和Search-Only API Key
编辑 主题配置文件 _config.yml
启用 algolia_search 模块(不要启用多个搜索服务),修改配置如下:
1 | # Algolia Search |
使用管理的 Key 创建页面索引
algolia 上还没有网站的索引数据,所以需要先创建。
执行下列命令设置环境变量,(也可以在 ~/.bashrc 或 ~/.zshrc 文件中 export,这样就不需要每次都手动 export 了),导入用于管理 Index 的 Key,如下:
1 | export HEXO_ALGOLIA_INDEXING_KEY="填入刚才创建的用于管理 Index 的 Key" |

因为这个 Key 有管理 Index 的权限,所以必须用它才能创建或更新页面索引。
执行下列命令,将检索数据上传到 Algolia 网站,它会保存在之前新建的 Index 中:
1 | hexo clean |
例如:
1 | ╭─wylu@X555LJ ~/WorkSpace/VScode/hexo ‹dev*› |
这时在 algolia 网站点击 Indices 就能看到创建的索引数据了。
注意:每次网站更新后,在部署之前都应先更新 algolia 索引数据,如果你使用的是 algolia 搜索服务。另外还需要注意的是,当你删除一篇文章,使用 hexo algolia 更新站点索引时,这个被删除的文章的索引并不会被删除,如果你想去掉这些已经不存在的文章的索引,可以执行 hexo algolia --flush 命令。

索引结果的链接是站点配置文件中的 url+root+permalink。
让 Google 收录 GithugPages 站点
参考
- hoxis 博客 Hexo博客Next主题SEO优化方法
- 张杰钧 博客 使hexo博客被谷歌检索
- EvanLi 博客 让Google搜索到用Jekyll搭建在Github Pages上的博客
通过设置站点地图,可以让搜索引擎获取你的页面信息,这样可以使别人可以搜索到你的博客。
查看是否被收录
首先查看你的博客地址是否已经被Google收录,在Google的搜索栏中搜索:
1 | site:https://xxx.github.io |
其中 https://xxx.github.io 为你的博客地址,如果结果是 尝试使用 Google Search Console ... 找不到和您查询的“site:xxx.github.io”相符的内容或信息。,则意味着没有被收录。
生成站点地图
安装插件 hexo-generator-sitemap,它能自动生成站点地图,在站点根目录下执行下列命令:
1 | npm install hexo-generator-sitemap --save |
编辑 站点配置文件,在文件末尾添加如下内容:
1 | # Hexo plugin: hexo-generator-sitemap |
更多配置说明详见 官方Github
配置完成后,执行 hexo clean && hexo g 重新生成静态文件,它会在 public 文件夹下生成 sitemap.xml 文件,这就是生成的站点地图。
添加蜘蛛协议
在站点根目录 source 文件夹下新建 robots.txt 文件,文件内容如下:
1 | User-agent: * |
将 Sitemap 属性值替换成自己的地址, Allow 字段值为允许搜索引擎抓取的文件,Disallow为不需要抓取的内容,可以根据具体情况修改。
例如生成站点的静态文件中有 guestbook 目录,里面有留言板页面,这是需要抓取的,所以在 robots 中添加 Allow: /guestbook/,这样就会抓取 guestbook 文件夹下的所有内容。
这个文件不是必需的,如果没有该文件,Google 默认会抓取站点所有内容。
提交搜索资源
选择 立即使用 Google Search Console,需要先登录 Google 账号。
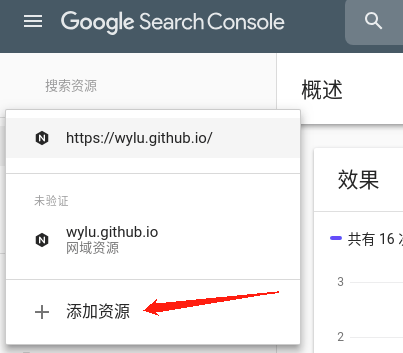
因为我已经添加了 GithubPages 的搜索资源,所以为了方便,这里使用另一个代码托管平台 gitee 的 Pages 的服务,以此为例介绍如何添加搜索资源,对于 GithubPages 操作步骤和方法是一样的,只要把地址对应地换成 https://yourname.github.io 即可。


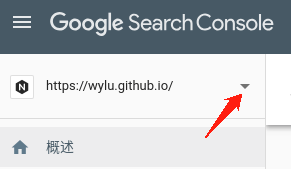
根据具体情况输入网址,如 https://xxx.github.io:

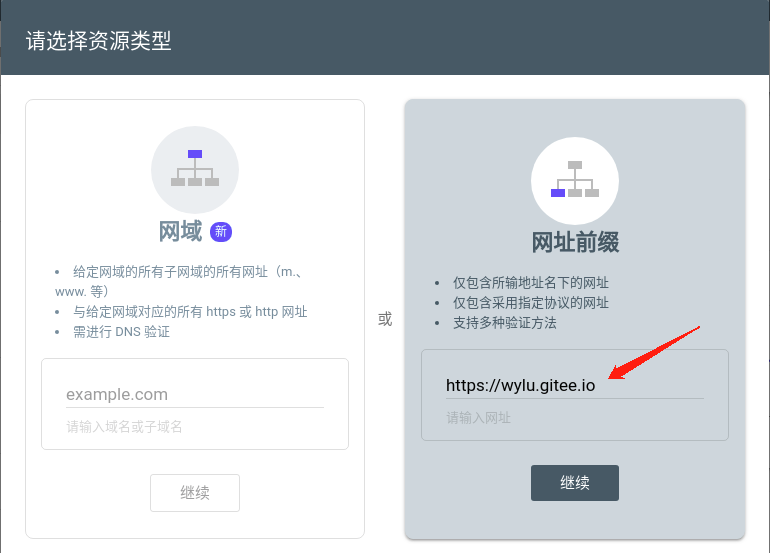
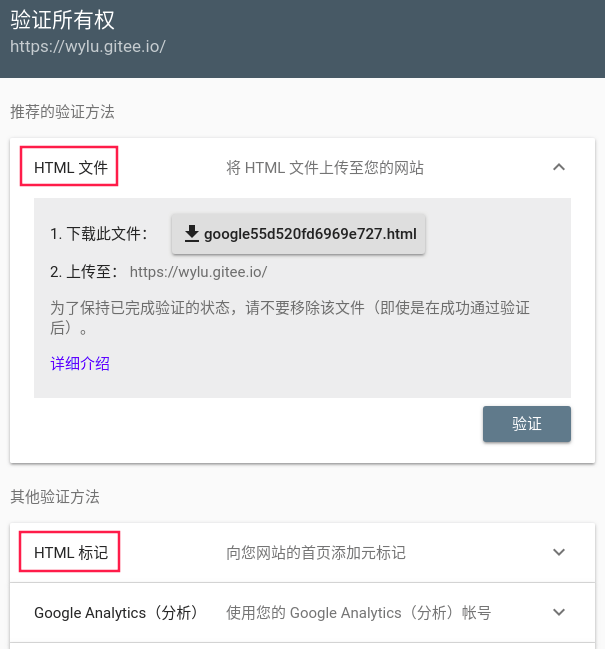
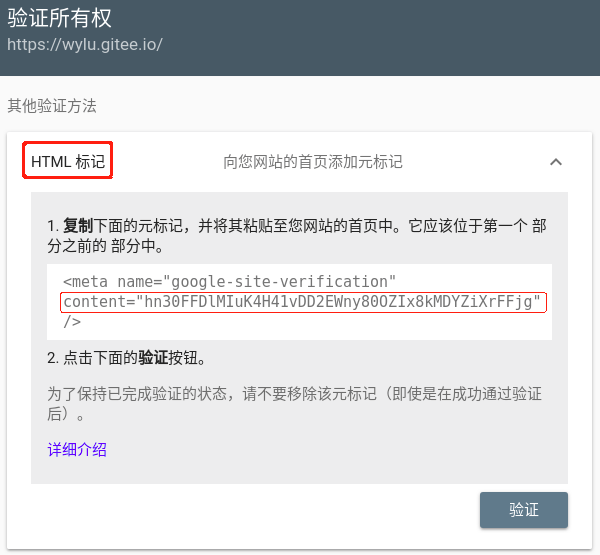
点击继续后,会提示你验证站点的所有权,验证的方法有多种,选择其中一种即可:

因为 NexT 主题已集成了该验证实现,所以这里推荐使用第二种验证方法,即 HTML 标记。
下面使用 HTML 标记 进行验证:

编辑 主题配置文件,修改 google_site_verification 配置,复制粘贴上面 content 中的验证码,配置如下:
1 | # Google Webmaster tools verification. |
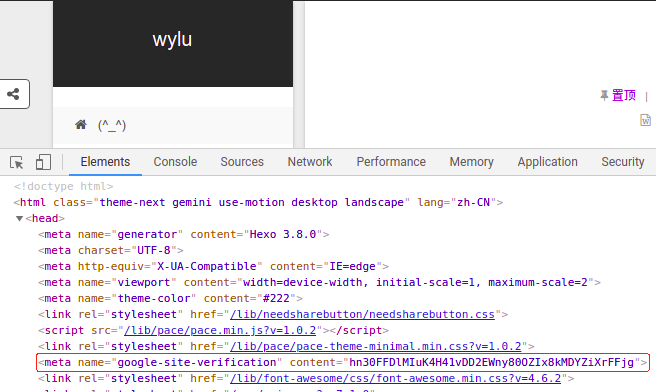
重新生成站点并部署成功后,你会看到主页的源代码中会包含有该验证码的 HTML tag,如下:

回到验证所有权的页面,点击验证,验证成功后会有如下提示:

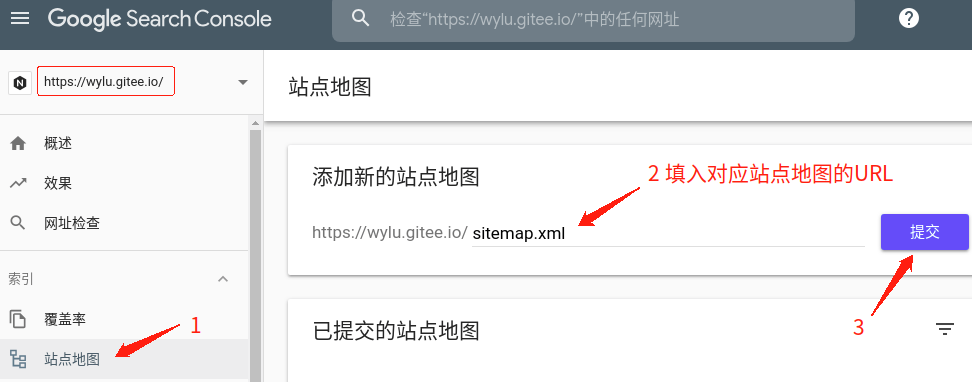
点击前往资源页面,然后添加站点地图:

提交后:

等待一段时间后(可能需要一两天),就可以使用 Google 搜索到博客了。
配置 Travis CI 持续集成
参考
zhujian hexo指南 [Travis CI]持续集成
隔壁老杨 知乎 使用 Travis CI 部署你的 Hexo 博客
KChen 博客 基于 Hexo 的全自动博客构建部署系统
现假设你的项目已有两个分支,一个为 dev 分支,用于更新站点,如添加、修改、删除文章等;一个为 master 分支,用于部署站点。
Travis CI 是一个深度结合 github 的持续集成服务。使用它我们不需要手动部署站点,即不需要手动 push 生成的 public 文件夹的内容到 master 分支。配置了 Travis CI 后,每当我们提交 dev 分支下的修改后,Travis CI 就会根据配置文件生成虚拟机,配置环境后进行静态文件的生成和部署。
配置过程主要分为三个部分:
配置 Travis CI
Travis CI 不需要单独注册,进入 Travis CI 官网 后,直接使用 GitHub 账号登录即可。

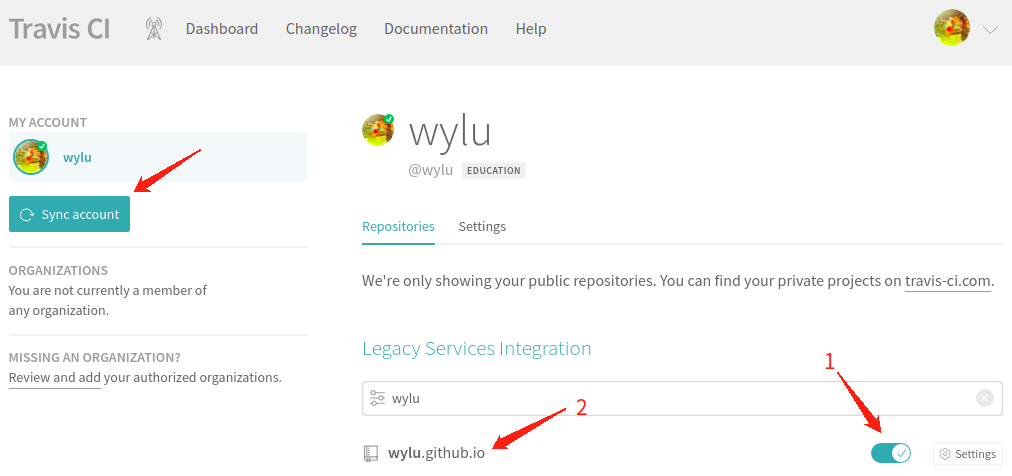
登录后,勾选要集成的仓库,默认是没有勾选的:

如果没有看到自己的项目,先点击左上角 Sync account 同步一下。勾选后,点击该仓库进入工作页面。
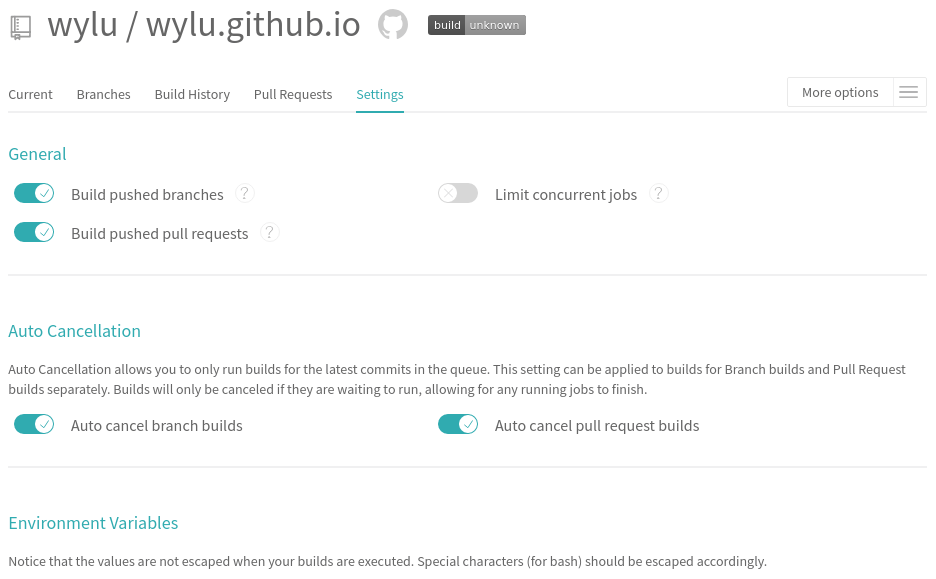
选择右上角的 More options -> Settings 进入设置页面:

设置环境变量
有三个环境变量是需要设置的,用于赋予 Travis CI 操作我们的仓库的权限:
GITHUB_REPO_TOKEN: 操作 Github 仓库的 personal access tokenUSER_EMAIL: 你的 Github 账号的邮箱USER_NAME: 你的 Github 账号的用户名
如果你使用了 Algolia Search 服务,那么还需要设置一个变量:
HEXO_ALGOLIA_INDEXING_KEY: 管理 algolia Index 的 key
这里的 HEXO_ALGOLIA_INDEXING_KEY 与上面集成 aloglia search 是一致的。
USER_EMAIL,USER_NAME,HEXO_ALGOLIA_INDEXING_KEY 我们都已经有了,现在需要生成一个 Github 仓库的 token,参考 Creating a personal access token for the command line。
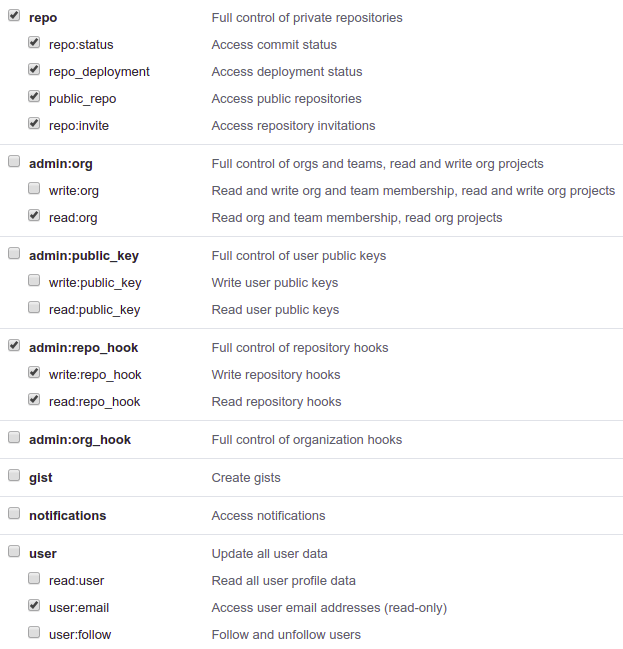
登录 Github,点击 头像->Settings->Developer settings->Personal access tokens->Generate new token,新生成一个 token, token 名称随意填写,给这个 token 赋予下图中的权限,可以根据需要自行调整:

然后点击 Generate token,生成的 token 只显示一次,页面刷新后将无法看到,需要先复制下来(如果忘记了,可以重新生成),这个值就是 GITHUB_REPO_TOKEN 变量的值。
有了 GITHUB_REPO_TOKEN 变量的值后就可开始设置环境变量了,设置环境变量有多种方法,可以参考官方文档 Environment Variables,这里使用的是其中的 Defining Variables in Repository Settings 方法。
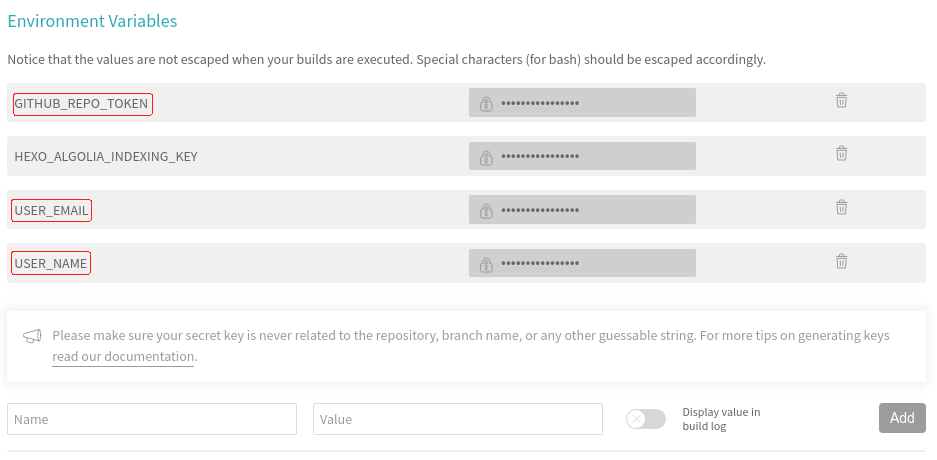
回到刚才 Travis CI 的设置页面,在 Environment Variables 一栏中进行添加环境变量操作。如下图,分别填入四个变量名和对应变量值并点击 Add 进行添加,如果勾选了 Display value in build log,那么在构建日志中就能看到变量值的明文(如果你不用 Algolia Search,则不需要 HEXO_ALGOLIA_INDEXING_KEY):

添加 .travis.yml 文件
在站点根目录下新建 .travis.yml 文件,当包含该文件的项目上传到 Github 时,Travis CI 自动根据该配置文件中的内容进行构建和部署。
该配置文件指导 Travis CI 操作的内容类似于,我们在一台全新的机器上 clone 这个项目后,配置环境依赖,然后生成并部署站点的操作,它包含了这一系列操作所执行的命令,所以不同项目 .travis.yml 文件的内容是不同的,下面是 我的配置 ,仅供参考:
1 | # 虚拟机操作系统,xenial 是 Ubuntu 16.04 |
上面的配置需要根据具体情况修改,如:
- 如果你的源码分支名不是
dev,那么only:下的分支名就要改成你相应的分支名。 - 如果你没有使用 Algolia Search 服务,那么就不需要执行
hexo algolia --flush。
最后的 after_success: 中,使用到了我们设置的环境变量的值 USER_NAME、USER_EMAIL 和 GITHUB_REPO_TOKEN。sed 命令将 hexo 的 站点配置文件 中的部署仓库的链接替换成了 access_token 形式,其中前面的 git@github.com:yourname/yourname.github.io.git 是你在 站点配置文件 中的链接,后面的 https://${GITHUB_REPO_TOKEN}@github.com/yourname/yourname.github.io.git 是 token 形式的链接。
注意:如果你也是部署到 GithubPages,需要将上面全部的 yourname 换成你的 github 用户名。
在 dev 分支下配置完成后,git 提交修改。
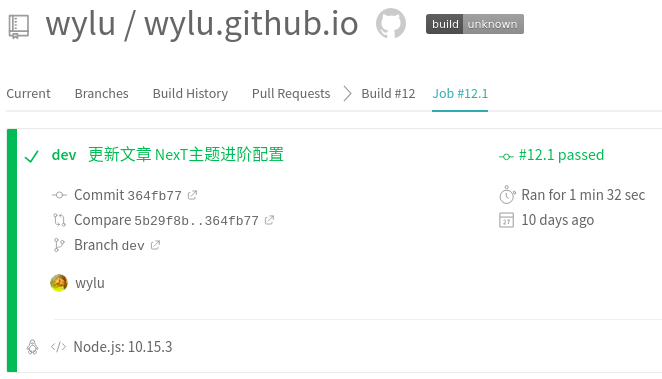
如果配置 Travis CI 成功,它会检测到 dev 分支的提交,然后根据 .travis.yml 开始执行构建任务,构建任务完成时,查看构建日志,如果站点静态文件的生成与部署都没有报错,而且构建任务的完成状态是绿色的 passed 的话,可以判定构建任务成功。

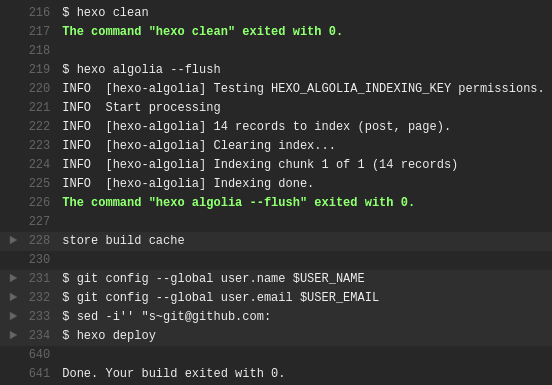
构建过程中的部分日志:

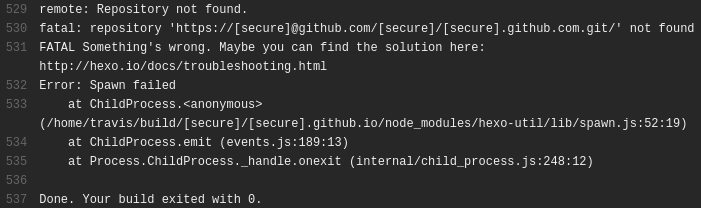
需要注意 hexo deploy 是否真正成功,有时没执行成功,例如最后的 push 失败了,但是构建任务的状态还是绿色的 passed,如:

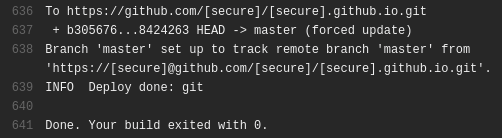
虽然上面的也是 passed,但是却没有成功部署静态页面,下面是成功 push 时打印的日志:

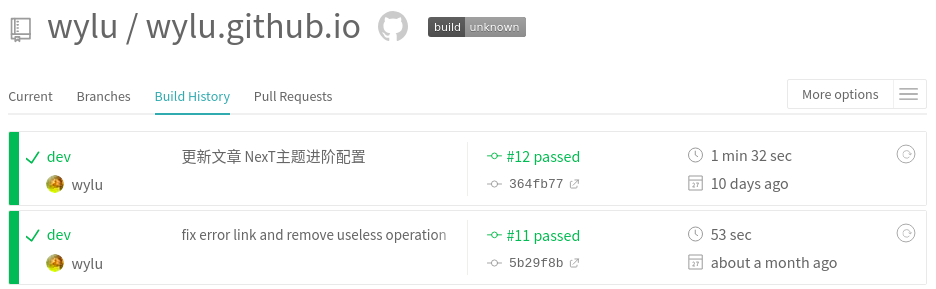
构建历史:

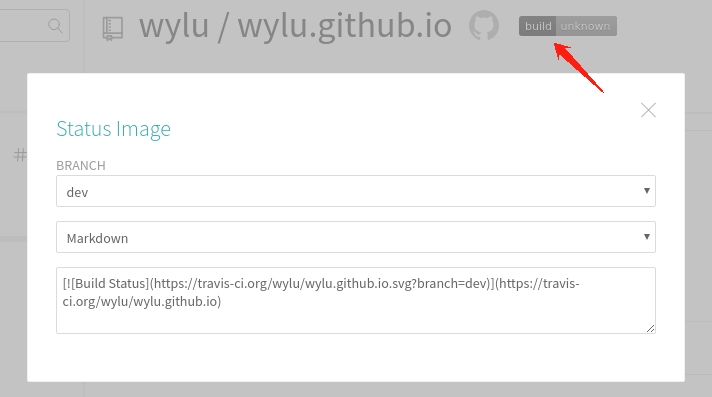
给项目添加持续集成徽章

参考 Embedding Status Images,点击上图中右上角的徽章,会弹出一个编辑框,然后选择分支和格式,就会生成对应的链接,将其复制到站点根目录下的 README.md 文件中,推送后效果如下: