Hexo配置NexT主题

Hexo配置NexT主题
环境及版本声明
本文基于以下环境及版本:
1 | hexo: 3.8.0 |
NexT 主题简介
NexT is a high quality elegant Hexo theme.
原项目已不再维护
目前使用的是其社区版本
描述约定
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为 站点配置文件, 后者称为 主题配置文件。
主题选择
Hexo 有许多 主题 供你选择,总有一款是适合你的,其中 NexT 是一个简洁优雅同时集成了许多功能的主题。
安装 NexT
Hexo 安装主题的方式非常简单,只需要将主题文件拷贝至站点目录的 themes 目录下, 然后修改下配置文件即可。NexT 安装步骤如下。
下载主题
在终端窗口下,进入到 Hexo 站点目录下。使用 Git 克隆最新版本:
1 | cd hexo |
启用主题
与所有 Hexo 主题启用的模式一样。 当 克隆/下载 完成后,打开 站点配置文件, 找到 theme 字段,并将其值更改为 next。
1 | theme: next |
到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存。
验证主题
执行下列命令启动 Hexo 本地站点,可以加上 --debug 开启调试模式,方便观察异常信息,进而定位错误。
1 | hexo s --debug |
当命令行输出提示:
1 | INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop. |
当你看到站点的外观与下图所示类似时说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse

主题版本管理
因为我们的主题是 clone 下来的,所以主题本身也是一个 git 项目,所以当我们尝试在站点根目录下执行 git add 时,是无法加入到我们项目的版本管理的,例如:
1 | git add * |
警告信息提示我们已在当前仓库添加了另一个 git 仓库,但当我们在其它地方 clone 外部仓库(也即当前仓库)时,它不会 clone 嵌套仓库的内容,也不知道如何获取嵌套仓库的内容。
简单地说,就是外部仓库无法 track 一个嵌套仓库,外部仓库所有的 add,commit,push 都与嵌套仓库没有任何关系。下面介绍 3 种方法来管理我们的主题。
注意:如果你之前尝试添加过嵌套仓库,应该先执行以下命令移除它:
1 | git rm -f --cached themes/next |
第1种 将嵌套仓库纳入当前仓库
最简单直接的方法就是把 themes/next 目录下的 .git 文件夹删掉,这样我们的主题文件夹就是一个普通的目录,而不是一个 git 仓库,这样嵌套仓库的内容就会成为当前仓库内容的一部分,就可以使用 git add 对这些文件进行跟踪。
第2种 使用 git submodule
有种情况我们经常会遇到:某个工作中的项目需要包含并使用另一个项目。也许是第三方库,或者你独立开发的,用于多个父项目的库。现在问题来了:你想要把它们当做两个独立的项目,同时又想在一个项目中使用另一个。
Git 通过子模块来解决这个问题。子模块允许你将一个 Git 仓库作为另一个 Git 仓库的子目录。它能让你将另一个仓库克隆到自己的项目中,同时还 保持提交的独立 。
具体介绍请参考 Git-工具-子模块
add 一个 submodule
执行以下命令,使 NexT 成为当前仓库的子模块:
1 | git submodule add https://github.com/theme-next/hexo-theme-next themes/next |
例如:
1 | git submodule add https://github.com/theme-next/hexo-theme-next themes/next |
执行完成后,会在站点根目录下生成 .gitmodules 文件,内容如下:
1 | [submodule "themes/next"] |
该配置文件保存了项目 URL 与已经拉取的本地目录之间的映射,如果有多个子模块,该文件中就会有多条记录。要重点注意的是,该文件应像 .gitignore 文件一样受到(通过)版本控制,和该项目的其他部分一同被拉取推送。有了映射关系,克隆该项目的人就知道去哪获得子模块了。
添加子模块完成后,当在父仓库时,Git 仍然不会跟踪 submodule 的文件, 而是将它看作该仓库中的一个特殊提交。
这种方法适用于使用第三方模块时,我们自己不做任何自定义修改,只是单纯地使用或者希望同步上游的修改的情况。
官方:项目中使用子模块的最简模型,就是 只使用子项目 并不时地获取更新,而并不在你的检出中进行任何修改。
显然这种方法并不适合我们的需求,因为我们的 NexT 主题都是需要自定义的,但是这种方法却适用于我们为 NexT 主题管理第三方依赖的情况,因为这些第三方依赖我们一般不会去修改它。
添加了子模块后,就可以像平时一样推送分支了,推送的时候不会包含子模块的文件(意味着你对子模块所做的任何修改都不会被推送,也不会被记录)。假设我们推送到 username.github.io.git 的 dev 分支,可以参考 提交源码分支
推送到远程仓库后,远程仓库中 submodule 会和指定的 commit 关联起来。
clone 含有子模块的项目
克隆含有子模块的项目时,默认会包含该子模块目录,但其中没有任何文件,假设现在要 clone 我们刚刚推送的分支:
1 | clone dev分支 |
或者
1 | git clone -b dev --recursive git@github.com:wylu/wylu.github.io.git |
现在 /themes/next 子目录是处在和之前提交时相同的状态了。就算官方的 NexT 仓库有了新提交,也不会有影响,因为子模块指向的 commit 与 push 时指向的 commit 是一致的,也就说在执行 git submodule update 时会 clone 指定 commit 的代码,而不是 clone 最新提交。
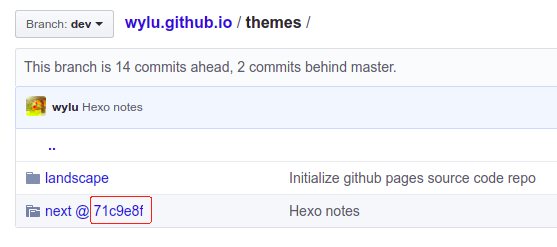
例如我当前主题子模块指向的是 hash 以 "71c9e8f" 为开头的提交,并不是官方最新提交:

这个提交的完整 hash 为 "71c9e8fc1056bc070d22461696b1078d6419caf5"
update 项目子模块
只要在 子模块 的目录下,所有的常规 Git 操作,如 push,pull,reset,status等,都可以正常工作,假设现在我们要同步子模块 NexT 的更新,只要在 /themes/next 目录下执行 git pull 即可。
- 如果你得到一个错误信息,说你不在任何分支之上,只要运行
git checkout master就可修复 - 如果你在 pull 后 submodule 有一些更新, 父仓库会告诉你有一些变动需要 commit 了。submodule 自身指向一个指定的 commit, 并且如果这个 commit 改变了, 父仓库会得知这个改变。如果你的 submodule 需要在一个指定 commit 上工作, 可用
git reset来恢复。
例如:
1 | git reset --hard 419caf5 |
直接指向 子模块 历史的某次 commit 即可。
第3种 创建自己的主题仓库
将 Hexo 项目 与自定义的 NexT 主题项目分仓库管理。
首先,fork NexT 主题仓库到自己的 github,然后 clone 该仓库到本地。
然后自定义 NexT 主题,接着提交我们对 NexT 主题的修改,push 到我们自己的远程主题仓库。
而对于 Hexo 源码仓库同样使用 git submodule 的方式管理我们自定义的主题模块,此时子模块的URL应该映射到你自己的仓库,例如:
1 | [submodule "themes/next"] |
注意:这里添加了 ignore 配置项并设置为 all,它的可选值及含义如下:
- all:子模块永远不会被视为已修改(但仍将显示在状态输出中并在提交时提交)。
- dirty:将忽略对子模块工作树的所有更改,仅考虑子模块的HEAD与其在超级项目中的记录状态之间的已提交差异。
- untracked:只有子模块中未跟踪的文件才会被忽略。将显示对跟踪文件的提交的差异和修改。
- none:默认选项,不会忽略对子模块的修改,显示所有已提交的差异以及对已跟踪和未跟踪文件的修改。
因为我们的自定义主题仓库和 Hexo 项目仓库是分开提交的,所以 Hexo 项目的提交不需要关注子模块的修改,而子模块的修改直接在其目录下提交即可。这样就可以管理我们自定义的主题,同时保持 Hexo 项目和自定义主题提交的独立。
选择 Scheme
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以在 Scheme 之间共用。目前 NexT 支持4种 Scheme,他们是:
Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白 Mist - Muse 的紧凑版本,整洁有序的单栏外观 Pisces - 双栏 Scheme,小家碧玉似的清新 Gemini - 看起来像 Pisces,但是列块带有更加明显的阴影,视觉上更敏感
Scheme 的切换通过更改 主题配置文件,搜索 scheme 关键字。你会看到有4行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。例如:
1 | # Schemes |
每种 Schemes 的效果可以到 Github 预览示例
设置主题语言
首先,需要编辑 站点配置文件, 将 language 设置成你所需要的语言。建议明确设置你所需要的语言,例如选用简体中文,配置如下:
1 | language: zh-CN |
然后若要修改具体显示的文本,则到 /themes/next/languages 文件夹下找到指定语言的文件,根据需要修改里面字段的值即可。
例如,修改 zh-CN.yml 文件中 home 对应的值如下:
1 | menu: |
默认为"主页",这里我们改成"(^_^)",显示效果如下:

NexT 常用语言如下:
| Language | Code | Example |
|---|---|---|
| English | en | language: en |
| 简体中文 | zh-CN | language: zh-CN |
| 繁體中文 | zh-TW or zh-HK | language: zh-TW |
目前 NexT 支持的语言,详见 Choosing Language
设置菜单
菜单配置项的格式为 key: /link/ || icon,包含三个部分,第一是菜单项的名称,第二是菜单项的链接,第三是菜单项对应的图标。
key
key 为菜单项显示的名称(如
home,archives等),Hexo 首先会根据 key 在 languages 文件夹找对应语言的翻译,如果找到则会加载该翻译,如果找不到,将使用 key 本身的值。其中 key 的值大小写敏感。link
link 是你网站内相对网址的目标链接。
icon
FontAwesome 图标的名称。NexT 使用的是 Font Awesome 提供的图标, Font Awesome 提供了 600+ 的图标,可以满足绝大的多数的场景。
NexT 默认开启了 主页 和 归档页 菜单项:

NexT 默认菜单项
1 | menu: |
| key | link | Description |
|---|---|---|
| home | / | 主页 |
| about | /about/ | 关于 |
| tags | /tags/ | 标签 |
| categories | /categories/ | 分类 |
| archives | /archives/ | 归档 |
| schedule | /schedule/ | 日程表 |
| sitemap | /sitemap.xml | 站点地图 |
| commonweal | /404/ | 404页面 |
可以根据需要取消菜单项的注释,这样就可以在菜单栏看到相应的菜单项了,你也可以添加新的菜单项,然后设置菜单项的显示文本,例如取消注释 about,tags,categories:

设置菜单项显示文本
在菜单设置中的 key 并不直接用于界面上的展示。Hexo 在生成的时候将使用这个 key 查找对应的语言翻译,并提取显示文本。 这些翻译文本放置在 NexT 主题目录下的 languages/{language}.yml ({language} 为你所使用的语言)。
以简体中文为例,若你需要添加一个菜单项,比如 something。那么就需要修改简体中文对应的翻译文件 languages/zh-CN.yml,在 menu 字段下添加一项:
1 | menu: |
设置菜单项图标
默认情况下,NexT 显示没有徽章的菜单项图标。
1 | # Enable / Disable menu icons / item badges. |
如果不想显示图标可以设置 icons 为 false,如:
1 | icons: false |

如果启用徽章,那么在菜单栏会显示 Posts / Categories / Tags 的计数,如:
1 | badges: true |

新建 about 页面
在启用 about 或者 关于 菜单项后,因为我们没有提供 about 页面或者配置的目标链接与实际页面位置不匹配,所以点击该菜单项时会提示无法获取 about 页面:
1 | Cannot GET /about/ |
因为这里 about 菜单项的目标链接是 /about/,所以正确的文件结构是,在 source 文件夹下包含文件夹 about,about 文件夹下包含 index.md 文件。
直接在站点根目录下执行,该命令会在 source 文件夹下生成 about 文件夹及相关页面:
1 | hexo new page about |
如果你在 站点配置文件 中设置了 post_asset_folder: true,那么生成的 about 文件夹的文件结构如下:
1 | tree |
如果 post_asset_folder: false,那么生成的 about 文件夹的文件结构如下:
1 | tree |
默认生成的 index.md 文件内容如下,你可以根据需要修改文件的 Front-matter 同时添加内容:
1 | --- |
设置站点图标
1 | favicon: |
默认情况下,Hexo 站点使用 hexo-site/themes/next/source/images/ 目录中的 NexT favicons,不同的设备使用不同大小的 NexT favicons。你可以用你自己的图标替换它们。
例如,可以将你的 favicons 放在 hexo-site/source/images/ 目录中。然后,你需要重命名它们,并更改 主题配置文件 中 favicon 部分的设置,否则来自 Next 的图标将在 Hexo 中覆盖你的自定义图标。你还可以将自定义的 favicons 放入 hexo-site/source/ 目录中。这样,你必须在配置路径时删除 /images 前缀。
要生成自定义的 Favicon,可以访问 Favicon Generator。
References
https://incoder.org/2018/05/17/git-sub/
https://git-scm.com/book/zh/v2/Git-%E5%B7%A5%E5%85%B7-%E5%AD%90%E6%A8%A1%E5%9D%97